※注意※この記事は、過去ログです。
ScratchXが、adobeFlashプレーヤを使用しているため現在は、ご利用いただけません(2021.1月時点)
リクルート社が開発したAI(人工知能)に接続してみようの第二回目です。 前回は、JsBinというブラウザ上ですぐプログラミングでき、且つ実行できる環境でAIに接続してみました。今回は、ご存知の方も多いと思いますScratch・・ ではなく、もう一つのScratchXというビジュアルプログラミング言語ツールを使ってみましょう。 Scratchについては、こちらをご覧ください。
ScratchXとは
ScratchXとは、Scratchの兄弟です。 同じように命令ブロックを組み合わせてビジュアルにプログラミングしていく部分は同じです。 開発元も同じくMIT(マサチューセッツ工科大学)です。 Scratch開発者が様々な実験的機能をテストするための実験版Scratch、つまりもう一つのScratchなのです。
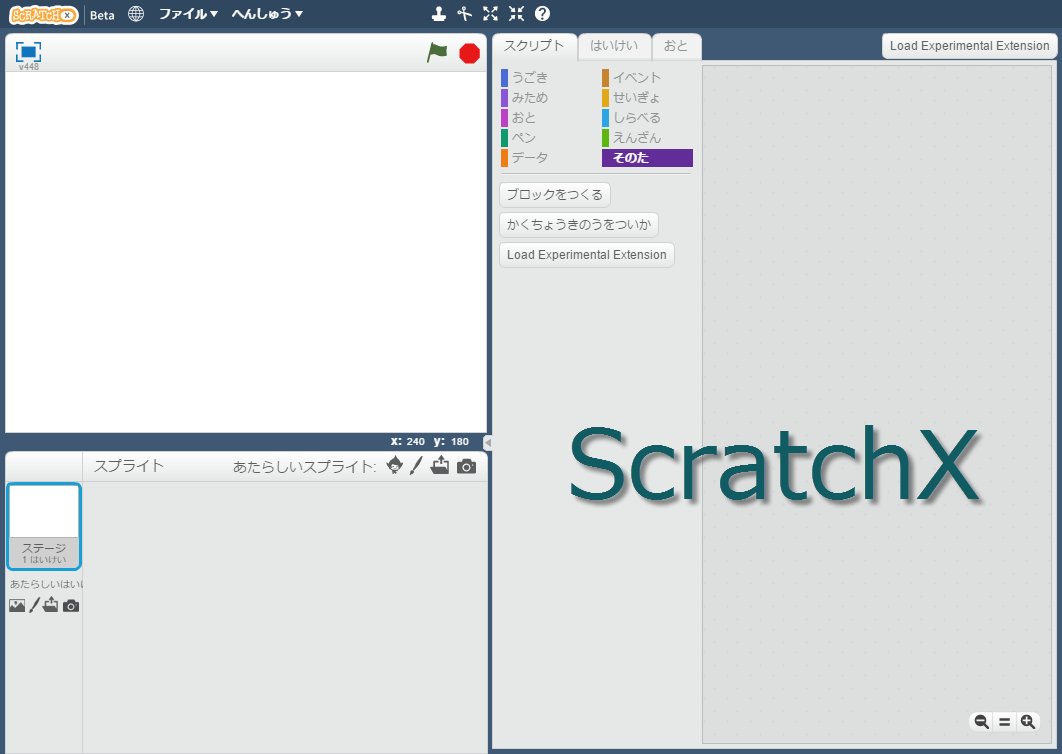
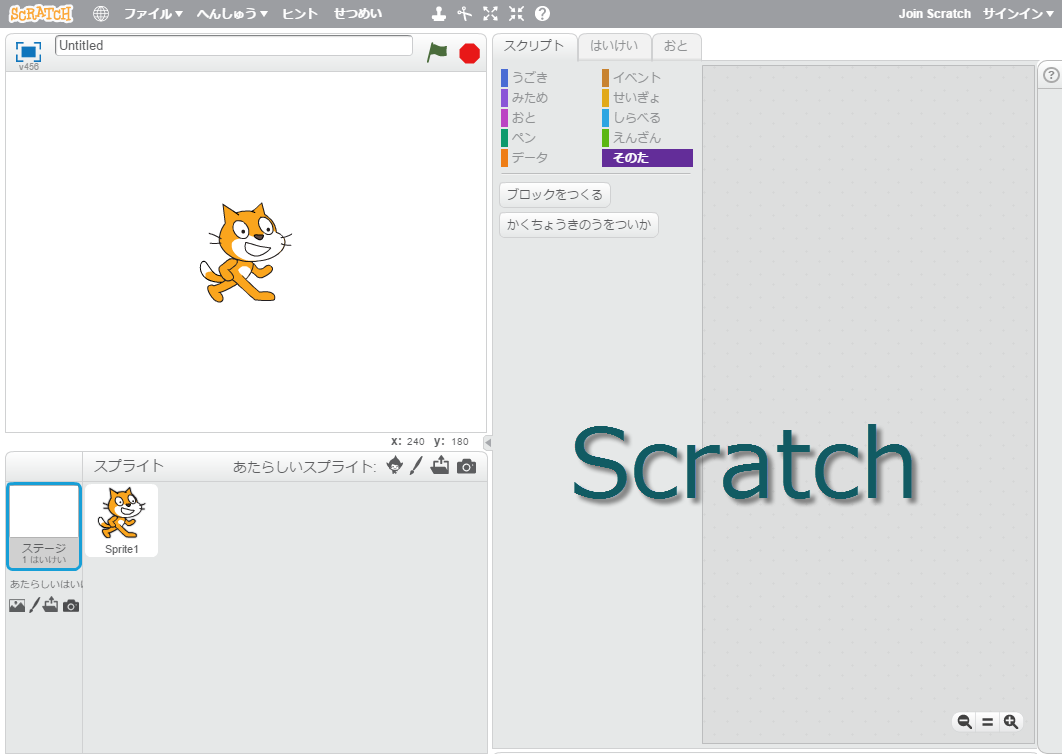
並べてみました。 色合い以外は、ほとんど同じですね。
何が違うの「Scratch」と「ScratchX」
Scrachでできる事は、ScrachXでもできます。 最大の違いは、ScrachXは、機能を自分で拡張する事ができるのです。 どういう事かというと、命令ブロックを自作できるという事なのです。
今回ためす事
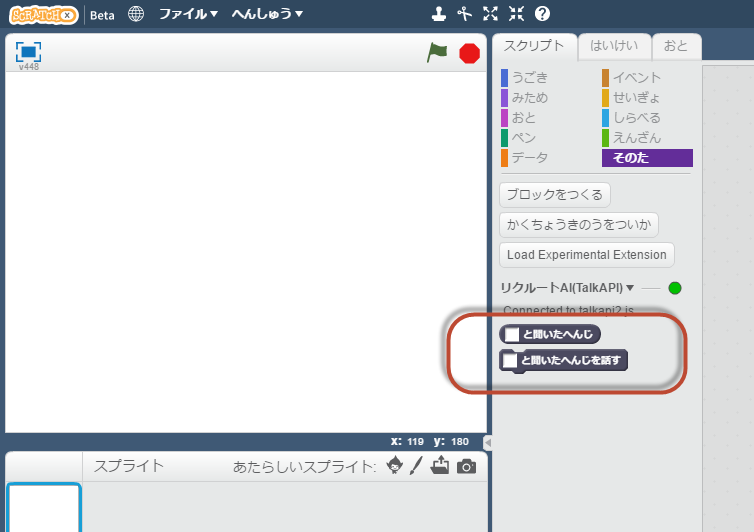
命令ブロックを自作できるなら、AIに接続して会話できる命令ブロックを作ってみましょうよ! 少し敷居が高いのは、テキストプログラミングが必要となる部分です。使用するプログラミング言語は「JavaScript」です。 ですが、ご心配なく!前回同様、なるべく簡単にできるようまとめましたので、ぜひチャレンジしてみて下さい。 前回の記事でご紹介したリクルート社が開発したAIに接続する命令ブロックを作ってみたいと思います。 そして今回は、音声で回答してもらいましょう。 つまり、、音声回答ができる命令ブロックです。 おー、、なんか面白そう! ※音声機能は、AIの機能ではありません。JavaScriptで文字を読み上げることのできる音声合成API(Web Speech API)を使用します。 ※ブラウザによっては、サポートされていない場合があります。執筆時点でChrome(Ver58 64bit)、MicroSoft Edge(Ver38 64bit)で動作する事を確認しています。 出来上がると、こんな感じになります。